以下是網站網站專案設計規劃流程的四個步驟,
Information Architecture IA資訊架構 => Functional Map 功能地圖 => Logic Flowchart 邏輯流程圖 => Wireframe 線框圖稿
前面三天分別提到前面的三步驟,今天接續昨天的邏輯流程圖來分享第四步的線框圖稿Wireframe。
圖片來源:Website Wireframe example
也稱為頁面示意圖或螢幕藍圖,是表示網站骨幹框架的視覺化說明書;比較好理解的方式是類似室內設計常用的黑白平面設計圖,主要是為了先和顧客聚焦討論格局、動線、大型家具、廚房、廁所等固定位置所使用,而非是要確認風格設計或裝潢顏色。線框是為了安排頁面上的元素以最好的方式完成目的而創造的。目的通常由業務目標邏輯和創意發想所驅動。線框描述了網站內容的頁面佈局或排列,包括界面元素和導航系統,以及它們如何協同工作。線框通常缺乏排版樣式、顏色或圖形,因為主要關注點在於功能、行為和內容的優先級。它關注的是螢幕的功能,而不是它的美觀。線框可以是鉛筆劃或白板上的草圖,也可以通過各種免費或商業軟件應用程序生成。線框通常由PM業務、用戶體驗設計師、網站開發人員、視覺設計師以及具有交互設計、資訊架構和用戶研究專業知識的人員...等所創建。

圖片來源:Website Wireframe example close
線框專注於:
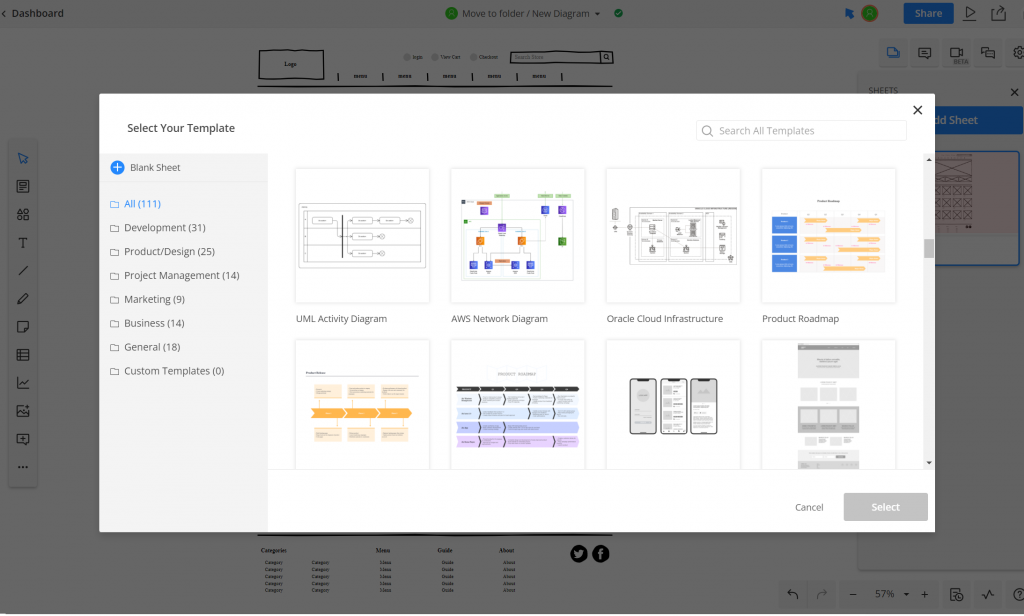
之後會再補上用whimsical裡的wireframe線框圖稿工具使用說明,有興趣的朋友可以先到他們的網站看看,簡單易學很好上手。
補充:另外看到版上大大推薦另外一款UI工具cacoo
內建多種實務開發常用的wireframe, flowCharts等Templates,覺得很讚這邊也分享給大家。
最後還想介紹一篇寫的很好的文章是關於wireframe對網站開發的重要性!
雖然是9年前的文章,但我覺得在網站開發的過程都是一樣,基礎是沒有改變的。
真的很推薦大家看看!
嫁給 RD 的 UI Designer-什麼是 Wireframe ?
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
